
If you’ve been following our articles on designing the future of recruitment, you’ll know that so far we’ve done the following: aligned the team around our objective; diagnosed the problem; focused our priorities with an impact map.
Now that we had a list of priorities, based on an understanding of our user needs and their experiences on the platform to date, we could start creating ideas and prototyping them.
One of the key problems we’re going to focus on was around timely candidate feedback from employers for recruitment agencies, and better visibility of the candidate pipeline (for employers).
The existing platform had a confusing architecture and related information was spread across different parts of the system. Trying to piece this together required an existing knowledge of the system and added a significant cognitive overhead to the experience.
One solution that we felt might improve things was to move all of the information relating to a particular role/vacancy into one place. Then, using something like a kanban board, employers could see at a glance the candidates within their pipeline and what actions needed to be taken to keep the recruitment process moving (read CV/reject candidate/provide feedback/progress to interview, etc).
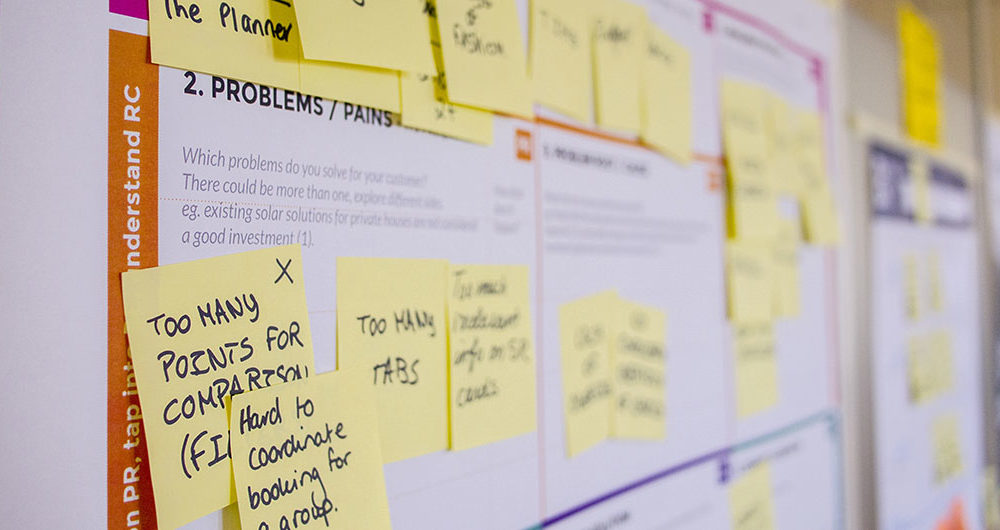
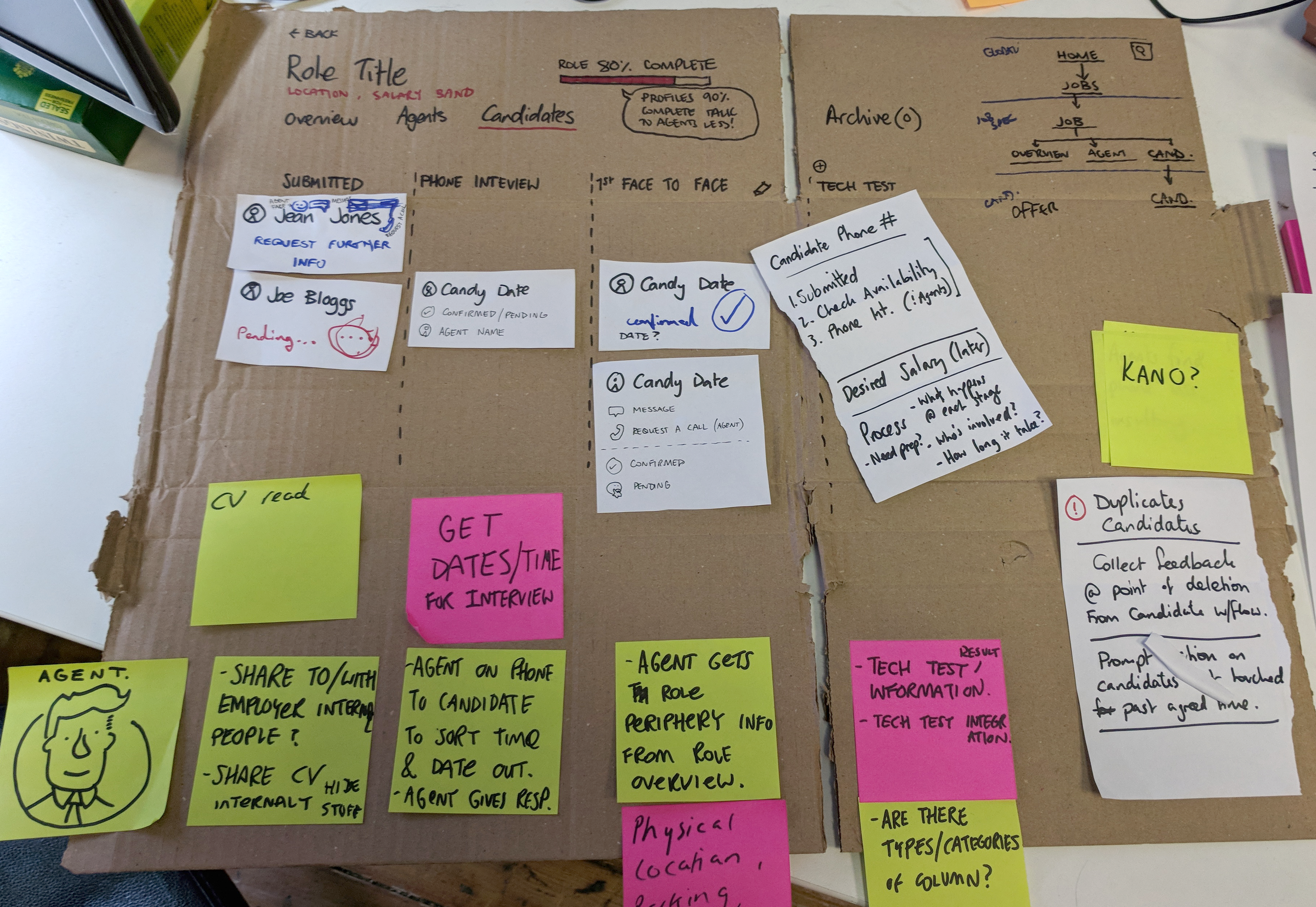
I did a few sketches and made a ramshackle prototype to test the idea with the team.

Yes it’s a piece of cardboard with Post-It notes that we can “drag and drop” but it served a purpose. Lot’s of good ideas came out of the conversation and we felt like it was an avenue worth pursuing further.
In addition to addressing the visibility in the pipeline problem, I felt like this could also go some way toward giving the agents better feedback about their candidates progress too – without adding additional overhead to the employers.
When an employer moved a candidate to the next stage in their recruitment process, this would typically result in an interview or interaction of some kind. We would need to inform the Agent of the update, and also engage them to arrange an interview.
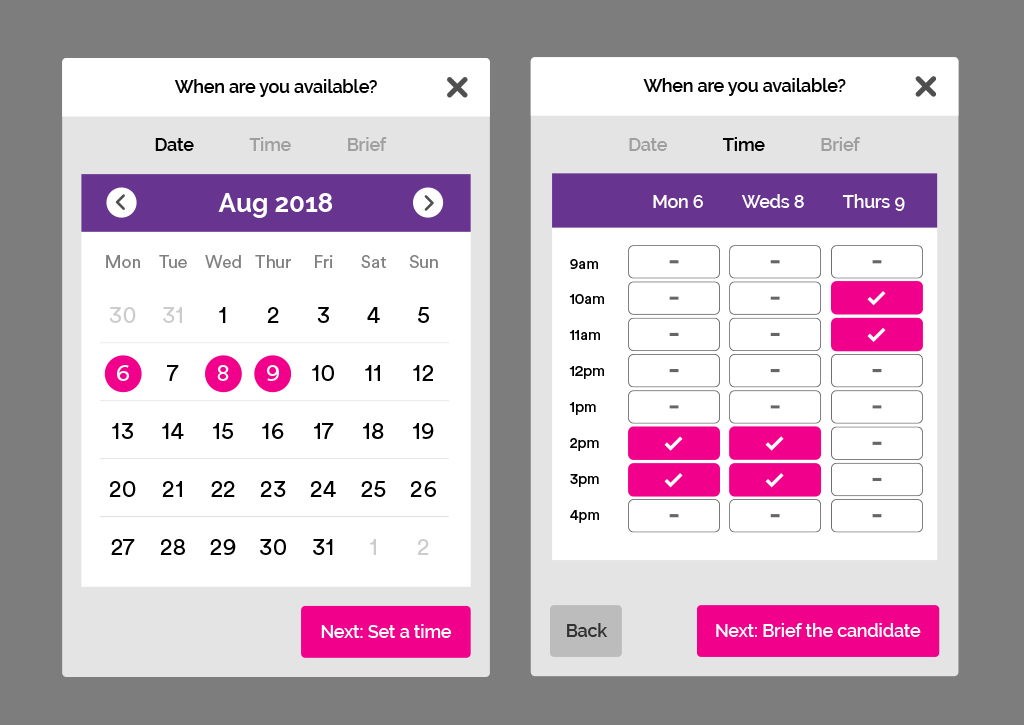
Once the Employer had moved a card across, the system could prompt them to give a range of dates and times when they would be able to conduct the interview. This request could be automatically sent to the agent, where they could check the candidate’s availability and then confirm, re-arrange or withdraw from the process – without needing to pick up the phone.

We added a little more fidelity to the prototype and worked in the edge cases which arose from experimenting with our paper prototype. Then we arranged some usability testing with employers to find out if this kanban system made sense to them.
Here’s what we learned:
- Employers felt that seeing where candidates were in the process was much clearer
- Employers didn’t arrange interviews quite as we’d imagined
- Larger companies wanted shared visibility across their entire hiring team
We made a few tweaks to the design off the back of the usability testing and then re-tested with employers to make sure that we had really understood and incorporated their feedback correctly.
As mentioned in an earlier article, Hiring Hub is a multi-sided marketplace – so we needed to make sure that any changes we were proposing to the candidate pipeline on the employer’s side was also reflected in the recruitment agency side too, and that it met their needs.
We built another prototype, based on the design for the Employer’s kanban, and changed it to reflect an Agent’s experience. Once we had this in place, we repeated the process and tested it with Agents.
Here’s what we learned:
- Agents welcomed the increased visibility and changes in architecture
- They liked the micro-feedback/push notifications that would keep them informed of their candidate’s progress through the employer’s process
- They liked the new interview booking system, but needed the option to push back and suggest new dates to the Employer in cases where their candidate couldn’t make it
After synthesising all of our usability testing, we made several tweaks to the prototypes again. The next steps were to break it down unto a story map and then start to build! This is always more complicated than just handing off a design, so we spent a few weeks with the development team here at Hiring Hub as we were figuring out how to stitch the old system into the new one.


